A floating message or offer bar is an effective way to deliver important announcements, promotions, or messages to your visitors in a highly visible and engaging manner.
Here’s how you can set it up:
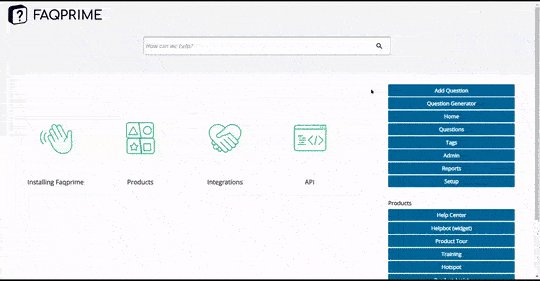
- Navigate to Popup Manager: You’ll find this in your right navigation menu.
- Select the Floating Bar Template: Choose “Floating Bar - 1” to use the floating bar template.
- Copy the Template to Campaign Manager.
- Set Your Campaign Details:
- Campaign Name: Helps you identify your popup.
- Trigger Time: Sets how long a user needs to be on the page before the campaign starts.
- Recurrence: Sets how often the campaign can be seen again (in minutes).
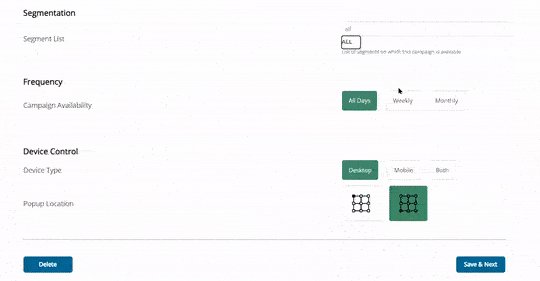
- Segmentation List: This is the list of segments to whom this campaign is available.
- Frequency: How often the campaign is available (daily/ weekly/ monthly).
- Device Type: Which devices will display the campaign (Desktop/ Mobile/ Both).
- Location: Where the popup will appear on the screen.
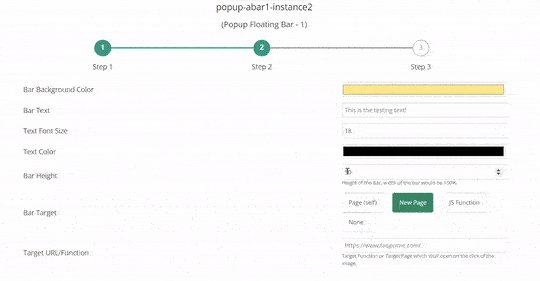
- Customize Your Popup: This step involves several sub-steps:
- Bar Background Color: Choose the color for the background of the floating bar.
- Bar Text: Decide on the text that would be written on the floating bar.
- Text Color: Select the color of the text.
- Bar Height: Set the height of the bar or leave it as default.
- Bar Target: Determine upon clicking the floating bar, whether the link will open in a new window, the same window, or there will be no action.
- Target URL/Function: Specify the link to which the user would be redirected on clicking the bar.
- Choose Your URLs: Make a list of URLs where this popup will appear. These should be the pages on your website where you want the popup to be displayed.
- Finalize Your Popup: In the last step, decide where the popup should be displayed. The template has to be set to ‘Active’ to work.
- API Key: If you want to use the API for this popup, you can find the key at the bottom of the last page. This could be useful if you want to further customize the behavior of the popup using your own scripts.
- Save Your Changes: Once you’re happy with your floating message or offer bar, click “Save”.
And that’s it! Your floating message or offer bar is now live on your website.